网页中实现长图固定宽高滚动展示
网页中实现长图固定宽高滚动展示
最近的事情比较多, 不能体系的整理相关资料, 所以开始多做一些小功能和解决小问题.
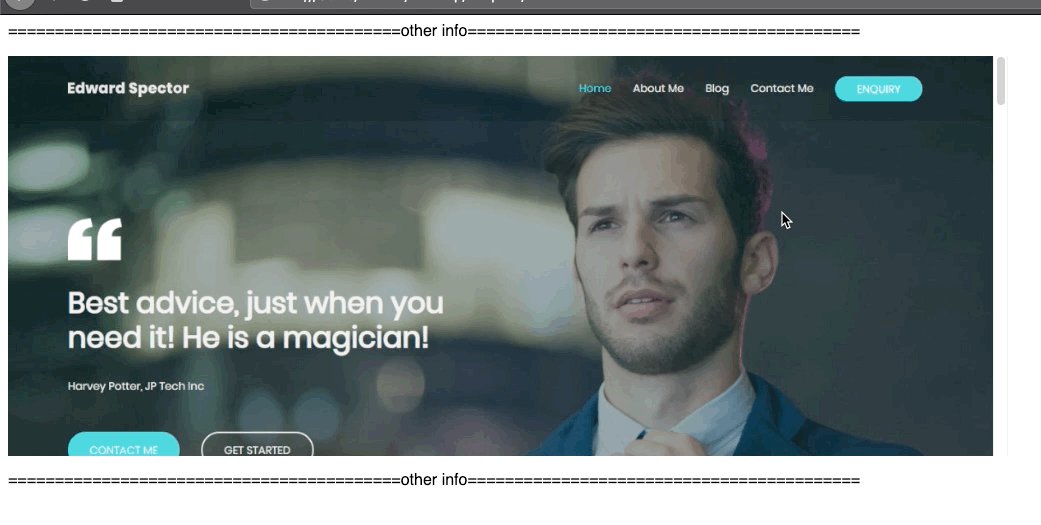
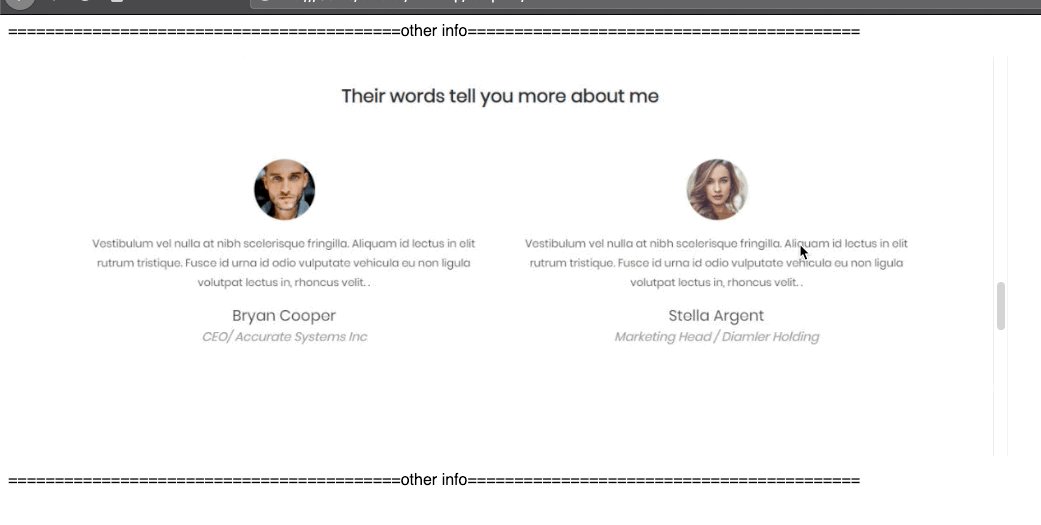
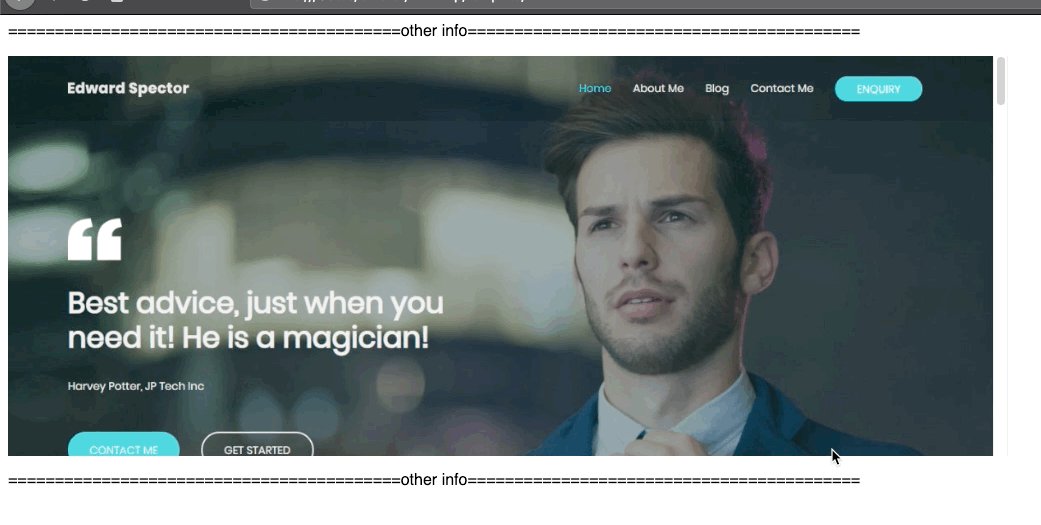
问题的来源是做网站的时候需要实现一个比较长的图片, 固定宽度, 默认显示图片顶部的内容, 图片有最大的高度, 当超过最大的高度的时候可以滚动展示. 避免整个页面因为图片拉伸的过长.
功能比较简陋也比较简单, 不过我在实现的时候耽误了不短的时间. 记录一下,简单的问题有时候思路容易陷入胡同中导致迟迟不能解决. 这里记录下, 希望可能帮到有需要的人
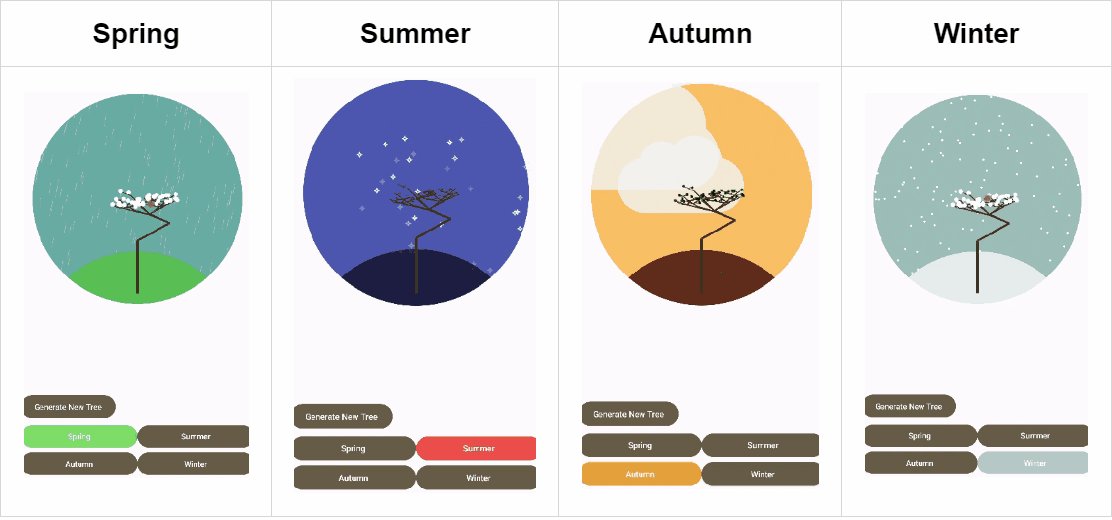
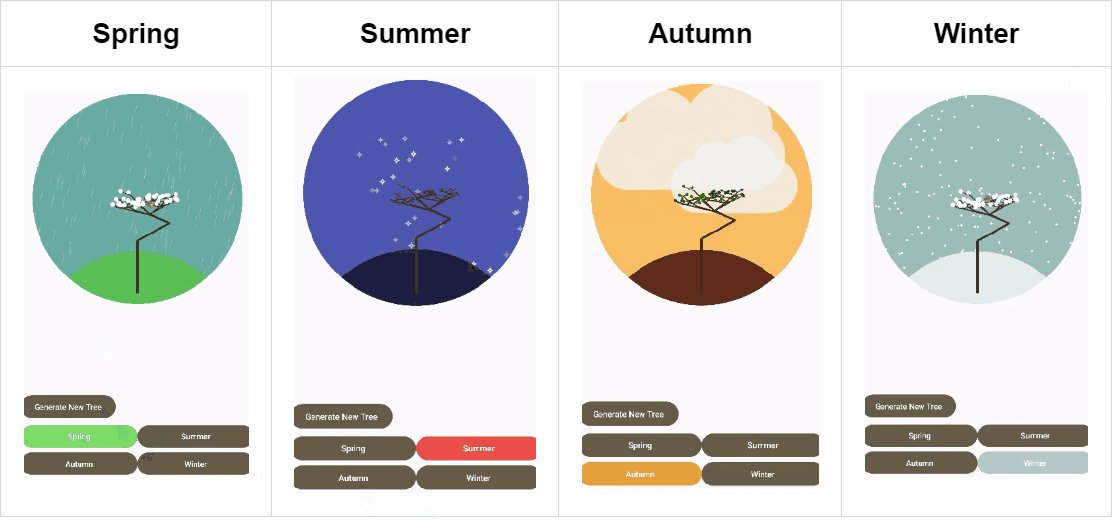
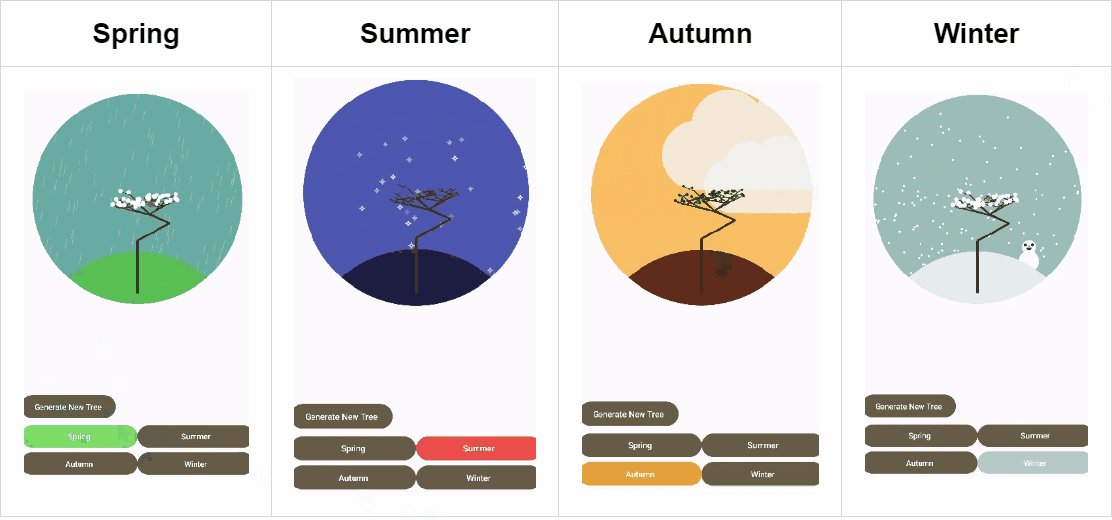
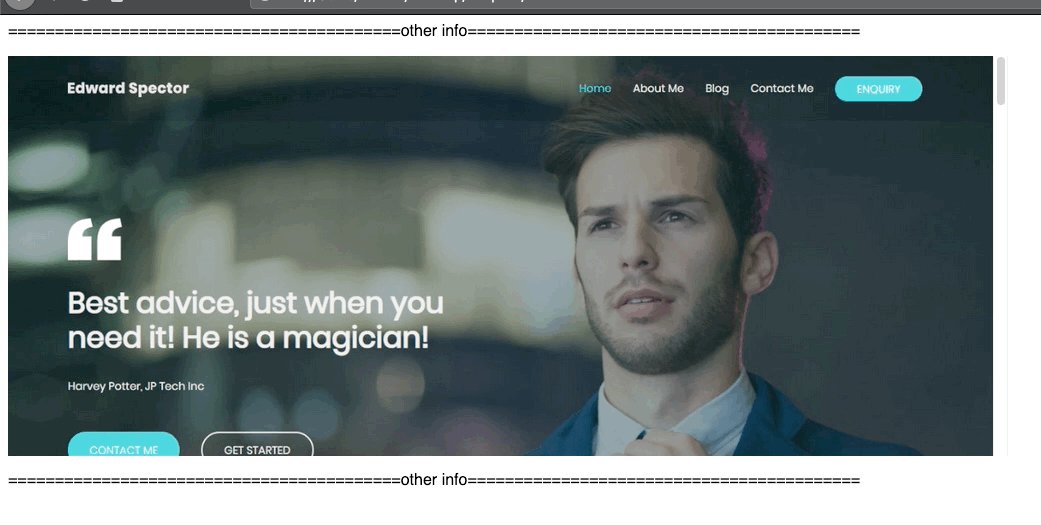
下面直接看下效果图

demo 比较简陋, 效果也很简单
1 | <div style="width: 1000px; height: 400px; overflow-y: auto;"> |
All articles in this blog are licensed under CC BY-NC-SA 4.0 unless stating additionally.
Comment
UtterancesDisqus