Since the release of Graphics-Shape library in April 2023^[1], there are still few related materials. Recently, I read this article Fun with shapes in Compose^[2], and I found that I can use shape to achieve many functions.
What is Shape
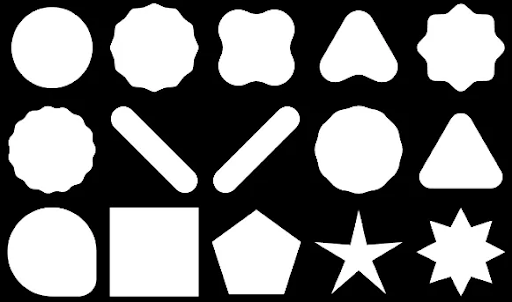
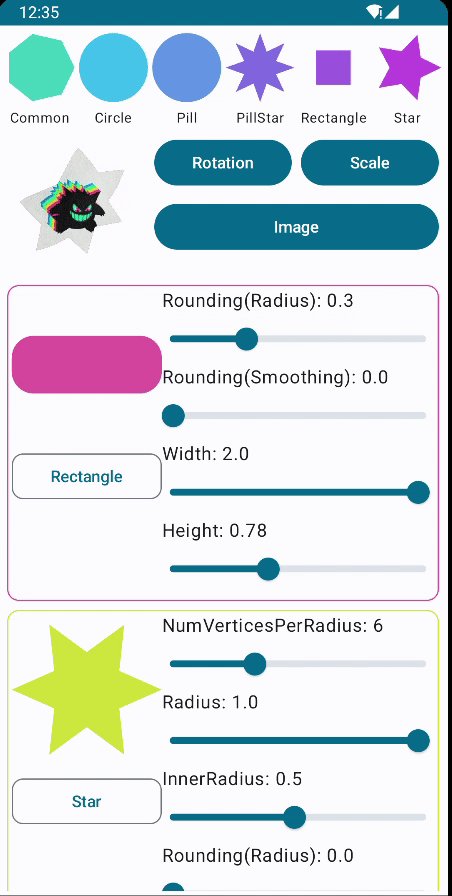
In simple terms, with Compose, you can create shapes Composable for polygons^[3]. This may not be very intuitive, so let’s take a look at what kind of content Shape can create:

Although it can’t directly handle the transformation problem between any 2 shapes(Of cause , this is a density problem), but it can help us simplify a lot of operations for the transformation between polygon structures.
How Shape can do
As the previous page said, Shape can help us complete the transformation between polygons.

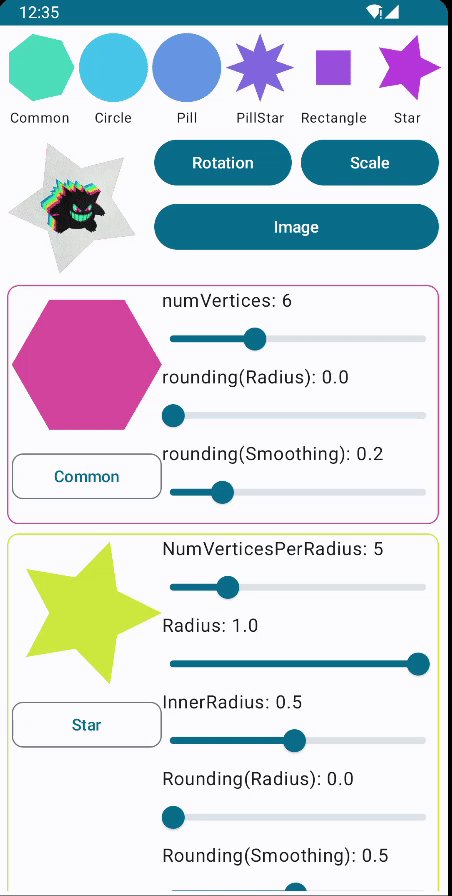
First of all, this is the 6 preset cases.
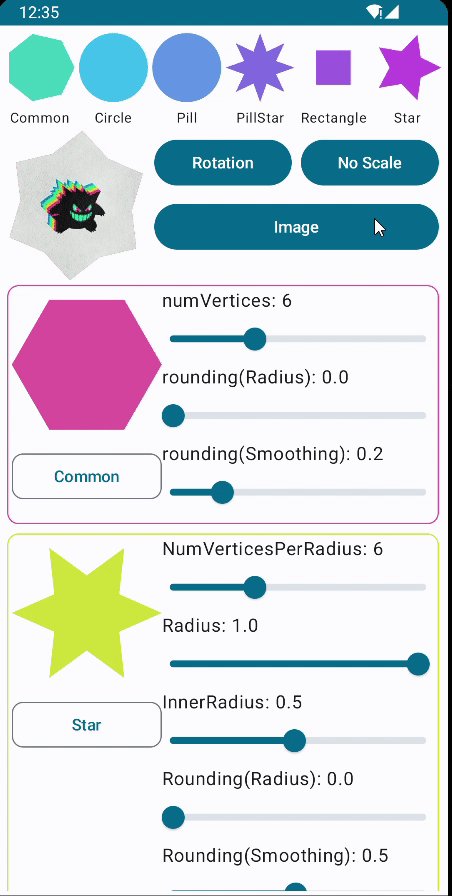
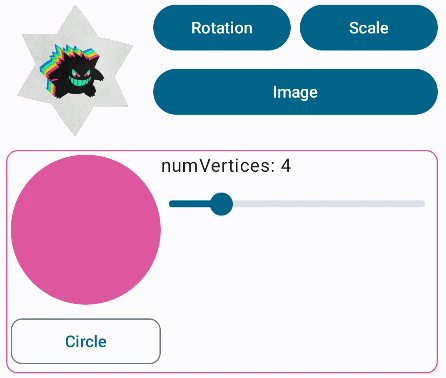
Than is the clip effect, here we add the scale and rotate effect, if you need, you can add more effects.
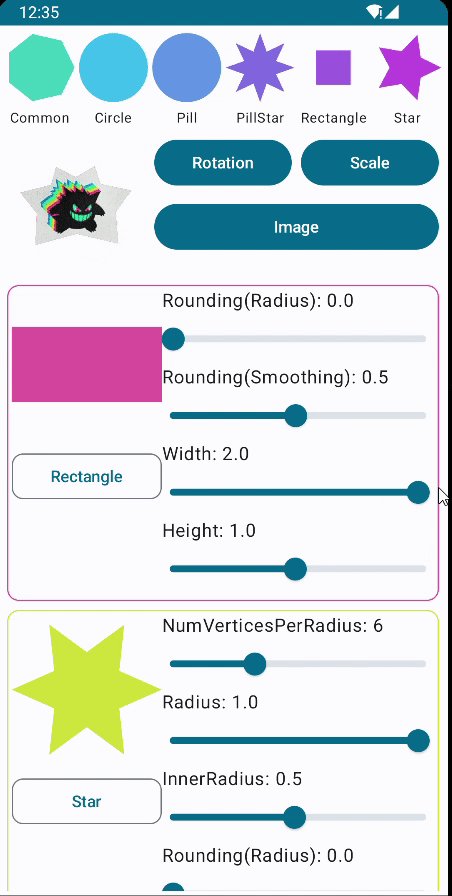
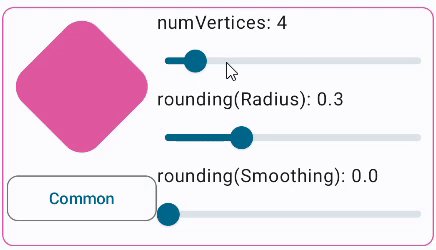
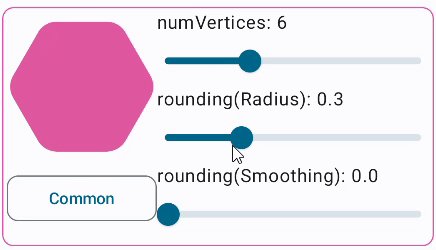
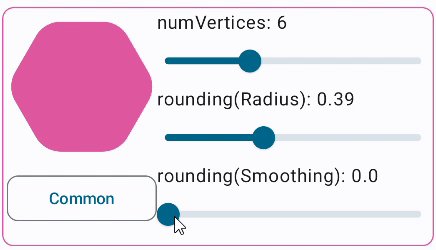
The following shows how different preset effects can be conditioned.
Be careful, part of the preset situation can be customized.^[4]
Then we will show hot to set different preset effects.
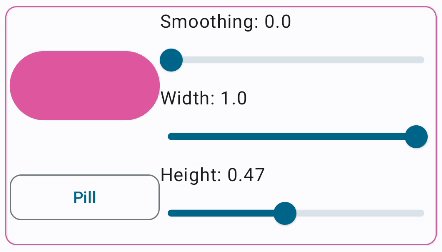
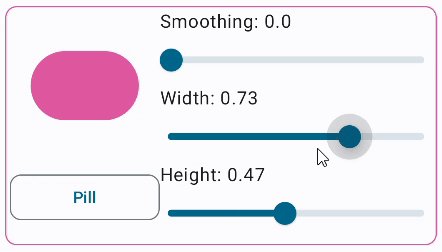
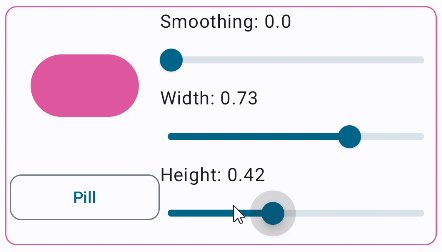
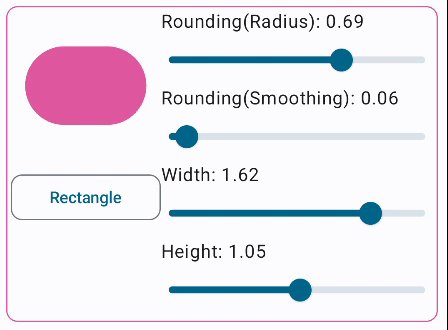
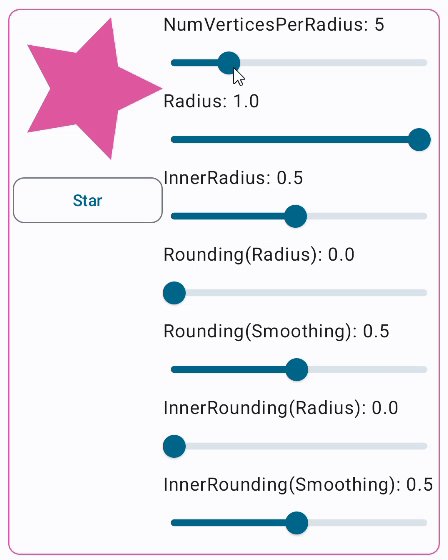
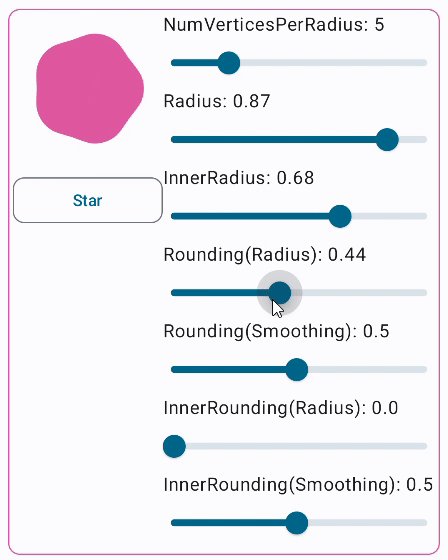
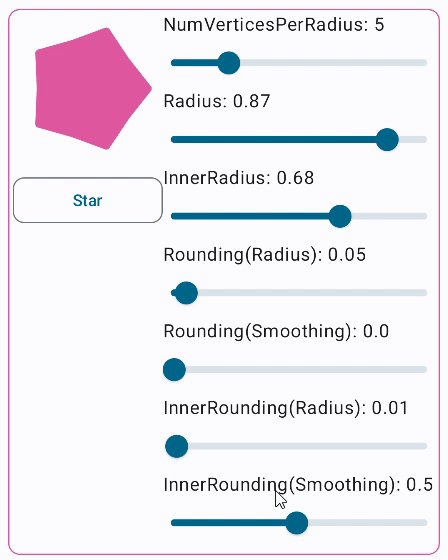
In actual use, if you use it directly in DrawScope, radius, width, height need to be set actual size.
If you build it and provide it to something like clip, radius, width, height need to be set as a proportion.^[5]
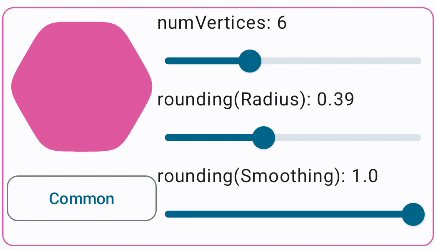
RoundedPolygonType.Common

1 | fun RoundedPolygon( |
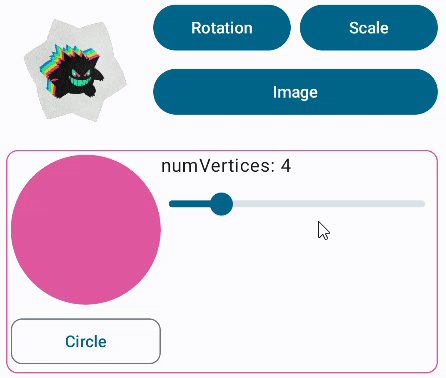
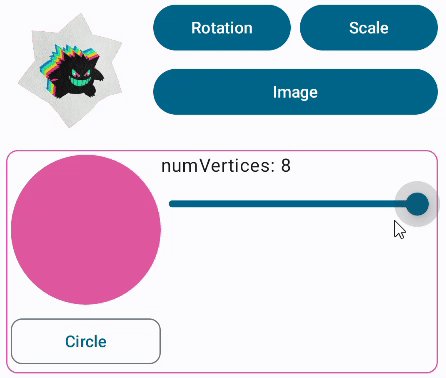
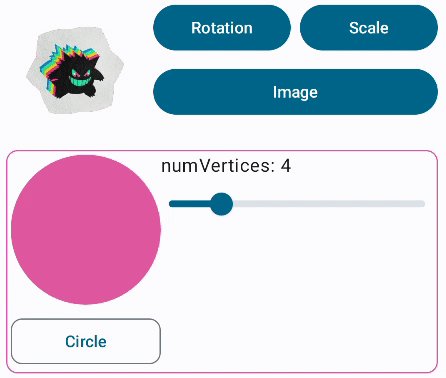
RoundedPolygonType.CIRCLE

1 | fun RoundedPolygon.Companion.circle( |
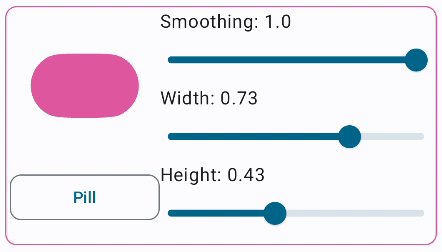
RoundedPolygonType.PILL

1 | fun RoundedPolygon.Companion.pill( |
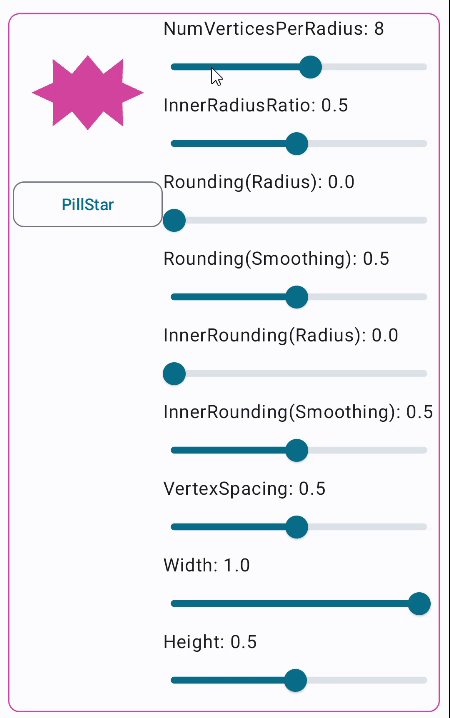
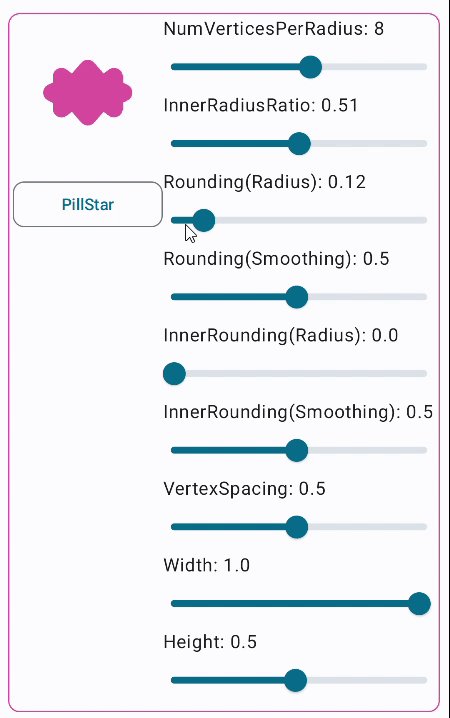
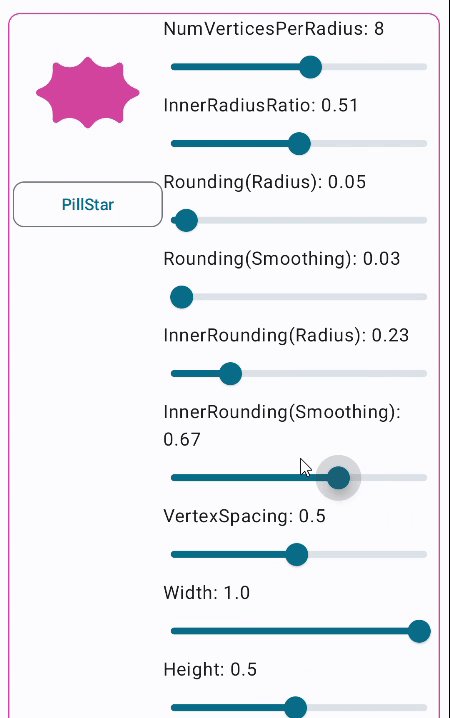
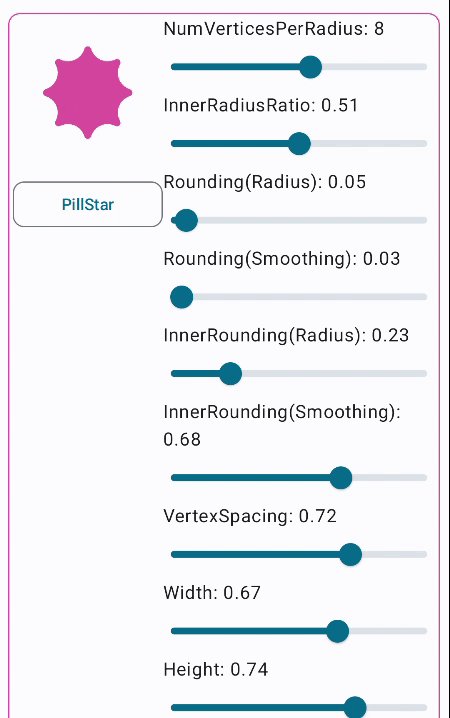
RoundedPolygonType.PILL_STAR

1 | fun RoundedPolygon.Companion.pillStar( |
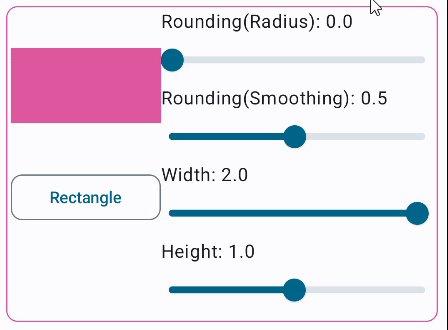
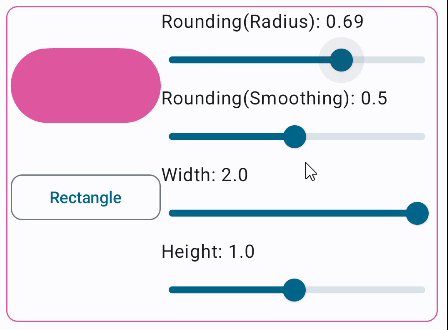
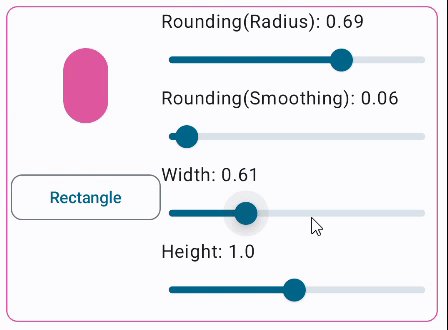
RoundedPolygonType.RECTANGLE

1 | fun RoundedPolygon.Companion.rectangle( |
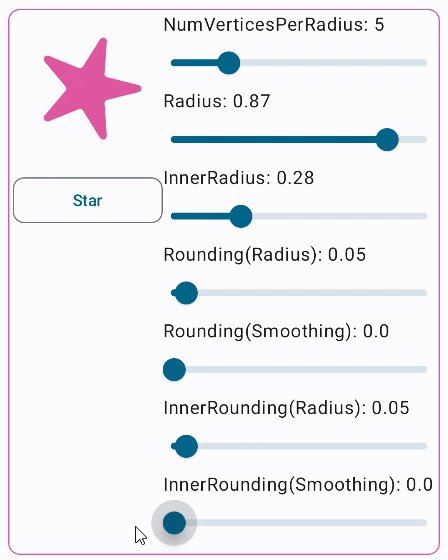
RoundedPolygonType.STAR

1 | fun RoundedPolygon.Companion.star( |
Final
Demo: https://github.com/clwater/AndroidComposeCanvas
[1]:https://developer.android.com/jetpack/androidx/releases/graphics#graphics-shapes-1.0.0-alpha01
[2]:https://medium.com/androiddevelopers/fun-with-shapes-in-compose-8814c439e1a0
[3]:https://developer.android.com/jetpack/compose/graphics/draw/shapes
[4]:https://developer.android.com/jetpack/compose/graphics/draw/shapes?#custom-polygons
[5]: Current version is 1.0.0-alpha05, and it isn’t promised this feature will be kept in the feature.