When I first coding a Canvas using Kotlin and Compose, what did I gain?
Since Google recommended Kotlin as preferred language for Android development in 2019, nearly four years have passed, Compose 1.0 version has been release for almost two years now. However Kotlin + Compose is not yet the preferred choice in Android devleopment. Should we still consider trying this combination? What benefits will this choice bring us?
For me, I am both conservative and open to new things. Since early 2018, I have experimented with using Kotlin to develop some Android project(Android For Bezier), but it has never been my perferred language for Android development. However, with the growing Kotlin adn Compose community, more and more people trying this combinations and contributing to its ecosystem. Thanks to seamless integration of Kotlin and Java, more developers, includin mysely, are experimenting with Kotlin or Kotlin+Compose to existing dvelopment projects. In this article, I will share some of this gains and thoughts I have encountered whil using this combinations.
Staring with Coustom Canvas
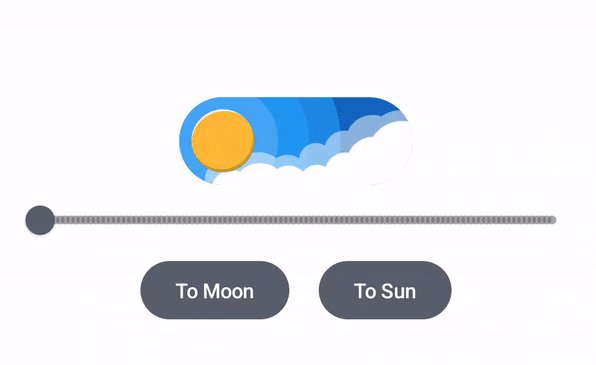
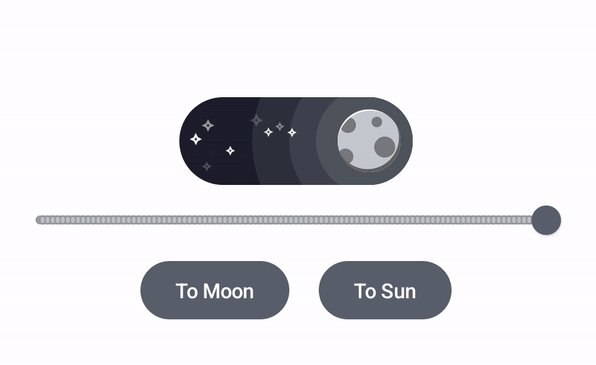
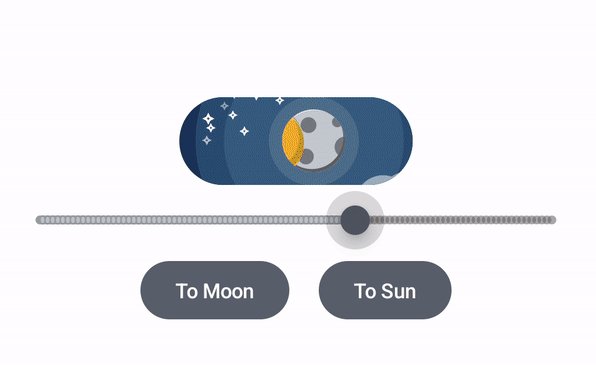
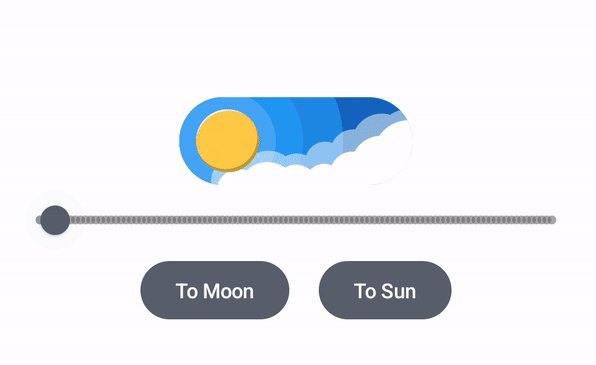
I would like to show you a Gif first. The animation design is not originally created by me, but I redesigned it with some modifications to better suit the actual functional requirments.

I am quite satisfied with the final result as i added many other animation effects.
First to show my gains and thoughts.
Usually, I explain my design-to-code progess step by step. However, this time I would like to first share the insights and reflections I gained form this project because the overall process of designing and coding has no fundamental difference from my past Java development. Of course, I will still provide a detailed explanation of this Canvas code later on.
Kotlin and Java
I won’t go into much detail about the comparison and relationship between Kotlin and Java, but through coding this canvas, I gained a much deeper understanding of Kotlin’s usage and concepts. While the two languages have many similarities, it is important to avoid bringing habits from one language into the other when use them.Compose
Initially, I attempted to build a desktop tool for Gist using Compose, But i encountered various issues and couldn’t complete the project due to a lack of resources. It wasn’t until i actually used Compose in real project that I fully understand howit can be applied. It’s clear that this experence is common among developers who have foucesed on Android development for a long time. Simply relying on other’s explanations is not enough to fully grasp the benefits of Compose.One of the biggest differences is the reactive layout approach ths Compose uses, which is very different from the habits we develop when working with traditional XML layouts.
When we use XML to build our layout(or even build directly using View.add()), we first create a view and hold its “handle”. We can use this handle to make any modiftictions to the view at any time and in any places.
When we use Compose for layout, we first define the Composables(which are on the same level with Views) and tell them what should do in certain situatuations. This can be compared to the YuTi moon explorer car, where you can add vairous tools(such as tracks and cameras) while it is on the ground. However, once its launched to the moon, even a small change to its surface pattern is no longer possiable.Similarly, Composables in Compose are defined upfront and can’t be modified on the fly like Views.
During the initial stages of Coding, I had a traditional way of thinking where I would implement fucationalities first and gradually add relate features while checking theri effects. Howerver, when I after returned to some of funationalities, I have to make significant changes to the exising code in a few case. I realized ths this issue if often hidden when we work with Views and have their handles. Here is my biggest mindest shift took place during this project:”Don’t implement something if you haven’t designed it yet.”
To put differently, using Compose is similar to using other Builders. We can freely manipulate Composeables before calling the build() method. However, after we call it, we can no longer control them as we please. This is similar to the behavior of AlertDialog.Builder().create().
Kotlin Compose abd Java XML
I attempted to use Kotlin+Compose thoughout the entire codebase to implement vaious functionalities seamlessly, much like how Kotlin and Java can easily interoperate with each other. Compose and View are alse easy to integrate with each other. However, due to my lack experience and unfamiliarity with Kotlin Compose, I encountered difficulties in implementing some seemingly simple features. In some cases, I had to resort to using older methods to achieve cretain effects. Despite this, I still ended up usingValueAnimatorin some parts rather thanrememberInfiniteTransition.Will make me use more Kotlin and Compose in this experence?
After useing it for some time(not just in ths demo, byt alse in actual development), I believe I will continuse to experiment with writing more Kotlin code and using Compose to build layouts. Kotlin generally results in less code than Java, but with the various development tools available today(such as Copilot and ChatGpt), th emphasis on “writing less code” may not be as attractive as before. Hoever, as thse saying goes “纸上得来终觉浅,绝知此事要躬行”(Chinese proverb, means “Reading books is like scraping the surface of knowledge, real understanding comes from practicing and experiencing.”). After using Kotlin and Compose for some time, I have found that wirting less code not only means less code, but alse less cimplexity in understanding, modifying adn maintaining it. Of course, this all based on a solid fundation are requires an understanding of certain features an d convntions. Otherwiae, we may only as questions such as “What dose this picec of code do?” and “Why it is desigened this way?”, (Sure ? coroutines).If we were to compare the learning difficulty of Java to a linear curve, then I think the difficulty curve of learning Kotlin would resemble a parabolic shape. Kotlin is easier to get started with Java, but as you dive deep into it. its many convertions adn features can make it more challenging than Java in the imtermediate stage. Of course, it requires continuous learning and practice to achieve matery in the advanced stage.
Basic knowledge pitfalls
When I first started learning Kotlin, I thought of it as juse another implementation of Java and figured that it would be straighforward to use. However , just like the relationship between View adn Compose, although both can easily interact with each other, View is still View and Compose is still Compose. Kotlin is Kotlin adn Java is Java. They both provide different approaches to accomplish the same goals. So when using Kotlin and Compose, it’s important to let go of old ways of thinking and understand that Kotlin is not a replacement for Java, but rather a different path to achieving similar outcomes.If you don’t want to keep modifying your code repeatedly, complete your design first.
Look us Canvas
It is backgroud, Sun cloud, Night star , Sun and Moon.

To clearly present the densign of canvas, the background is not restricted in terms of display range. Here we have use four circles withe diffdrent radius but centered at thse same point to simulate thse effect of light at different levels.

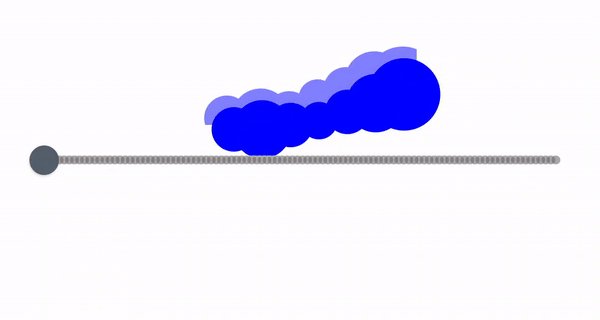
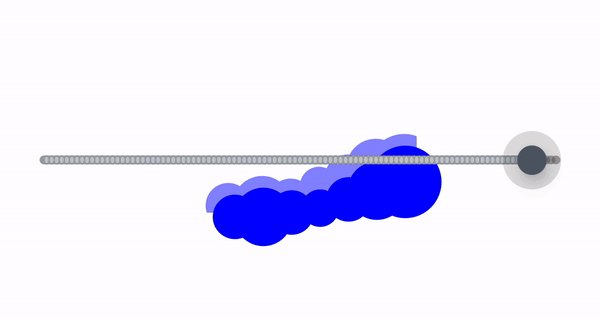
For easy of visiblity, the sun clouds have been changed to blue. The cloud consists of 7 2-level circles of different size and positions.

Night star are alse simple, and can be display as a diamond shape at random positions.

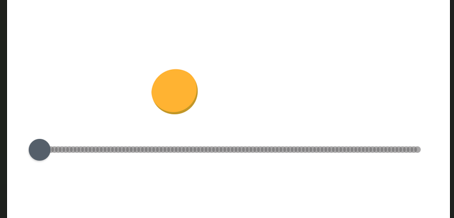
The densign of the sun is very simple, with just a color-changeing effect added.

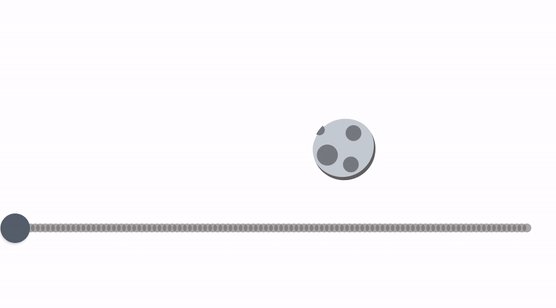
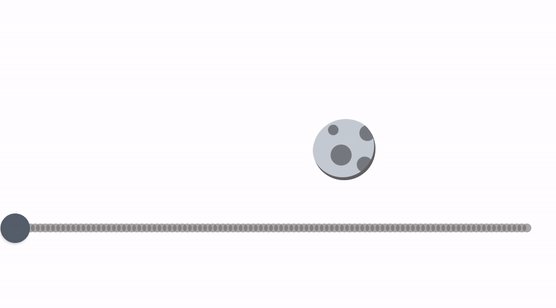
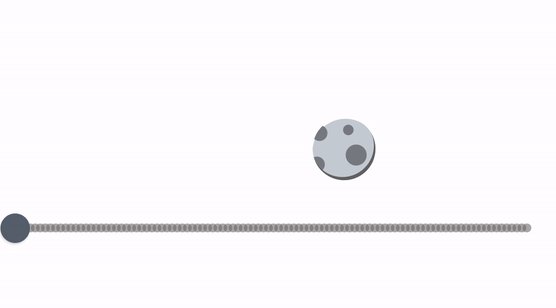
The densign of the moon is alse simple, with just a rotating effect added.
Code is in [GitHub]中(https://github.com/clwater/AndroidComposeCanvas)