每周一个自定义View-2-动态ProgressViewTip2
其实功能周一就已经实现了, 不过后面的内容感觉比功能的实现还繁琐
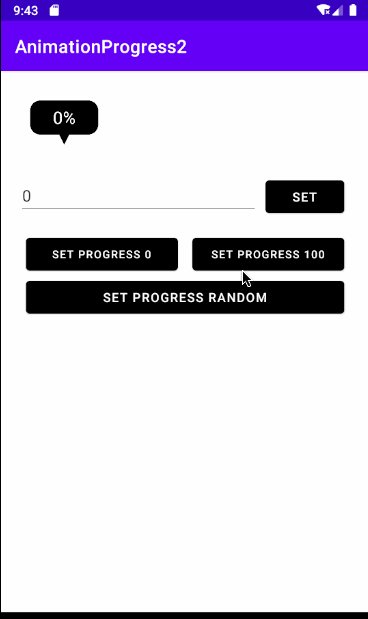
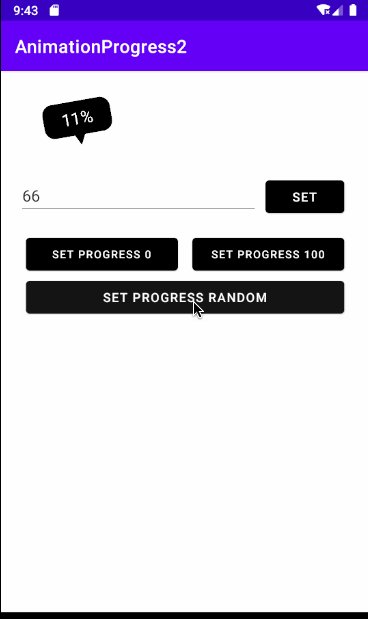
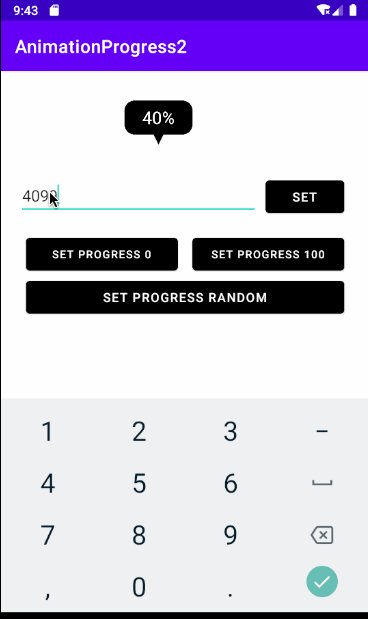
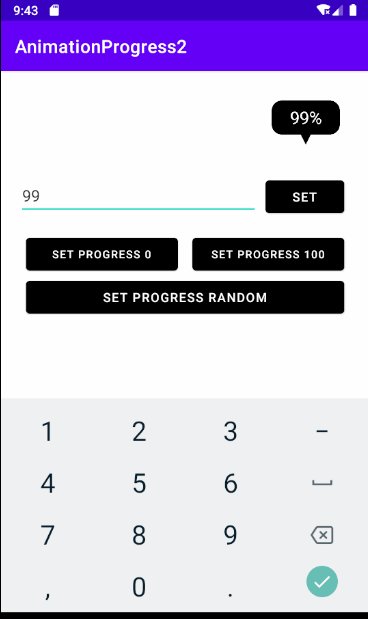
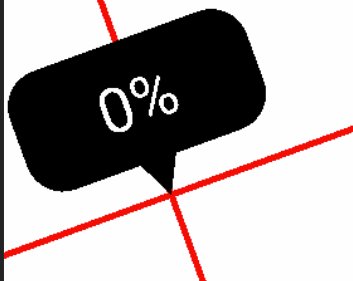
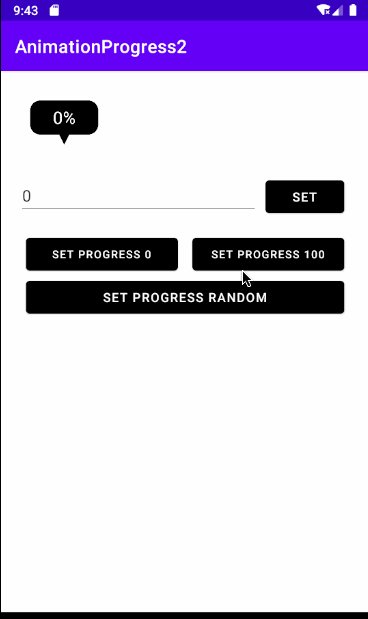
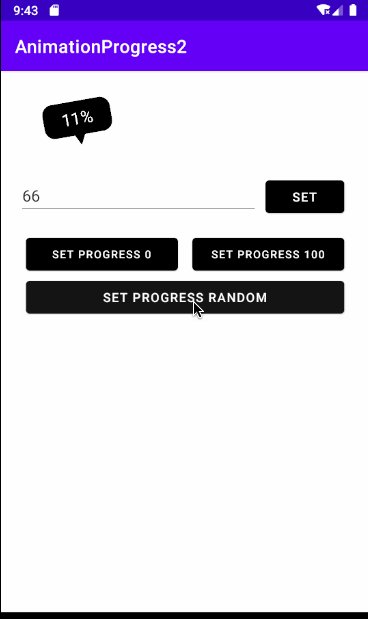
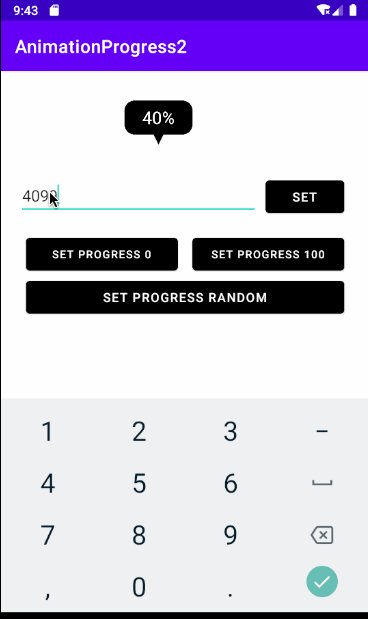
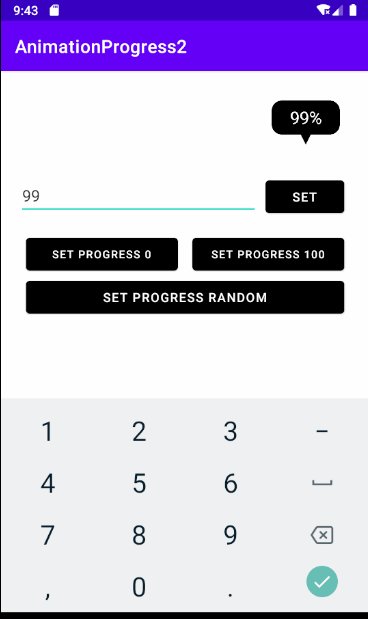
照理先看下效果, 这里可以看到, 随着进度的变化越快, tip偏移的角度也越大, 给人一种加速度高的感觉

设计过程
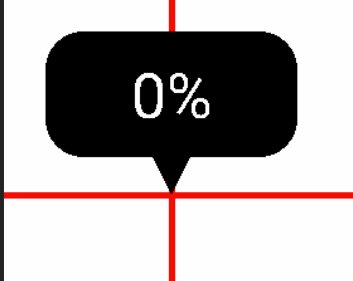
静态分解
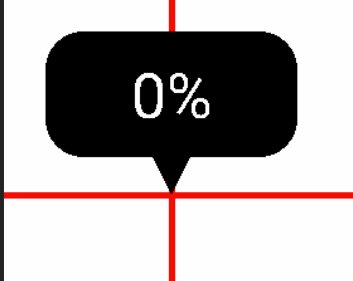
这个view整体看来还是比较简单的, 可以分成背景和文字的展示

背景的话可以看做一个圆角矩形和一个等边三角形, 显示的文字的话只要让文字在矩形的中心显示就可以了
动画效果
动画效果也比较简单, 根据当前需要变化的进度按照比例来旋转整体的角度即可

代码实现
代码相对来说还是比较简单的, 就不分模块展示了
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
| @Override
protected void onDraw(Canvas canvas) {
canvas.translate(0, tipHeight / 3);
int tipPosition = (int) ((width - tipWidth) / 100f * progress);
if (tipPosition < tipWidth / 6) {
tipPosition = tipWidth / 6;
} else if (tipPosition > width - tipWidth / 6f * 7) {
tipPosition = (int) (width - tipWidth / 6f * 7);
}
Paint paint = new Paint();
paint.setColor(backgroundColor);
canvas.translate(tipPosition, 0);
int degrees = (int) (changeProgress / 100f * maxDegrees);
canvas.rotate(degrees, tipWidth >> 1,
tipHeight + triangleWith);
canvas.save();
canvas.drawRoundRect(0,
0,
tipWidth,
tipHeight,
30, 30, paint);
canvas.translate(tipWidth >> 1, tipHeight);
Path path = new Path();
path.moveTo(-triangleWith >> 1, 0);
path.lineTo(triangleWith >> 1, 0);
path.lineTo(0, triangleWith);
path.close();
canvas.drawPath(path, paint);
canvas.restore();
canvas.save();
Paint textPaint = new Paint();
textPaint.setColor(textColor);
textPaint.setTextSize(tipHeight >> 1);
textPaint.setStyle(Paint.Style.FILL);
textPaint.setTextAlign(Paint.Align.CENTER);
Paint.FontMetrics fontMetrics = textPaint.getFontMetrics();
float top = fontMetrics.top;
float bottom = fontMetrics.bottom;
int baseLineY = (int) ((tipHeight >> 1) - top / 2 - bottom / 2);
if (progress < 0) {
progress = 0;
} else if (progress > 100) {
progress = 100;
}
String text = "" + progress + "%";
canvas.drawText(text, tipWidth >> 1, baseLineY, textPaint);
}
|
最后
相关代码可以访问我的GitHub来获取,欢迎大家start或者提供建议.